Svg Responsive Design - 733+ SVG File for Silhouette
Here is Svg Responsive Design - 733+ SVG File for Silhouette In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. You should, however, leave the viewbox attribute present. Making svgs fluid using css. Responsive layouts are indispensable in web design.
When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Making svgs fluid using css. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Making svgs fluid using css. You should, however, leave the viewbox attribute present. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. Responsive layouts are indispensable in web design. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games.
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.

10 Golden Rules For Responsive Svgs Creative Bloq from cdn.mos.cms.futurecdn.net
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Responsive Design - 733+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File Now to make th e chart responsive, we can replace the set height and width of the chart, with a viewbox attribute using the same height and width values. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Removing most of the redundant <svg> element attributes makes the illustration responsive, but at the cost of adding space above and below the vector image in some browsers (ie in particular). Nowadays more and more websites follows the responsive web design principle. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. Responsive layouts are indispensable in web design. The overflow blog communities are a catalyst for technology development. Clean up and optimize the svg using svgomg. You might assume that the remaining viewbox attribute is the culprit, but it's not: We're going to hand code the beginnings of this svg, pasting in pieces of our logo assets wherever needed.
Svg Responsive Design - 733+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Svg Responsive Design - 733+ SVG File for Silhouette Clean up and optimize the svg using svgomg. Once you have your svg (download the optimized assets here if you like) the following steps describe how you make a responsive logo.
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Making svgs fluid using css. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. You should, however, leave the viewbox attribute present. Responsive layouts are indispensable in web design.
Especially in responsive and fluid layouts, graphics are often scaled to the maximum width available depending on the browser and display size. SVG Cut Files
Responsive Web Design Companies Unleashed for Silhouette
Responsive layouts are indispensable in web design. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games.
10 Golden Rules For Responsive Svgs Creative Bloq for Silhouette

Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. You should, however, leave the viewbox attribute present. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
Responsive Website Design Agency Go Fish Digital Go Fish Digital for Silhouette
Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. You should, however, leave the viewbox attribute present.
Design The Web Responsive Svg Images Imb Lab Online Education Library for Silhouette

Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. Responsive layouts are indispensable in web design. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
Screen Sizes And Break Points For Responsive Design Windows Apps Microsoft Docs for Silhouette

Responsive layouts are indispensable in web design. Making svgs fluid using css. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
Responsive Web Icon Pack 90 Svg Icons for Silhouette
Responsive layouts are indispensable in web design. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Making svgs fluid using css.
Design The Web Responsive Svg Images Isseed 1st Source Courses for Silhouette

Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. Making svgs fluid using css. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
Download Free Svg Responsive Web Design Logo 1 for Silhouette
When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Making svgs fluid using css. Responsive layouts are indispensable in web design.
The New Code Make Svg Responsive for Silhouette
When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. You should, however, leave the viewbox attribute present. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games.
Responsive Design Icon Free Icons for Silhouette
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. Responsive layouts are indispensable in web design.
Making Svgs Responsive With Css for Silhouette

Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not.
Responsive Web Design Wikipedia for Silhouette

Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. Making svgs fluid using css. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
Responsive Svg Images Fluid Svgs for Silhouette

Making svgs fluid using css. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
Services Cascading Media for Silhouette

Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Responsive layouts are indispensable in web design.
Free Responsive Design Vector Icons Svg for Silhouette
Responsive layouts are indispensable in web design. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. Making svgs fluid using css.
Responsive Design Responsive Design Svg Transparent Png 981x786 Free Download On Nicepng for Silhouette

When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. You should, however, leave the viewbox attribute present. Making svgs fluid using css.
Splash Vector Graphics On Your Responsive Site Html5 Rocks for Silhouette

Making svgs fluid using css. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. You should, however, leave the viewbox attribute present.
Screen Sizes And Break Points For Responsive Design Windows Apps Microsoft Docs for Silhouette

You should, however, leave the viewbox attribute present. Making svgs fluid using css. Responsive layouts are indispensable in web design.
Design The Web Responsive Svg Images Online Class Linkedin Learning Formerly Lynda Com for Silhouette

Responsive layouts are indispensable in web design. Making svgs fluid using css. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games.
Freebie Responsive Design Icon Pack 50 Icons Svg And Png Instantshift for Silhouette
When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Making svgs fluid using css. Svg and responsive design since the svg is a widely supported across browsers it became a preferred file format for logos, icons, charts, geo maps, and even games.
Responsive Web Design Wikipedia for Silhouette

Responsive layouts are indispensable in web design. Making svgs fluid using css. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
Download Download now this free icon pack from flaticon, the largest database of free vector icons Free SVG Cut Files
Free Responsive Web Design Glyph Icon Available In Svg Png Eps Ai Icon Fonts for Cricut
Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Making svgs fluid using css. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. You should, however, leave the viewbox attribute present.
You should, however, leave the viewbox attribute present. Making svgs fluid using css.
Dynamic And Responsive Svg for Cricut
.gif)
Making svgs fluid using css. You should, however, leave the viewbox attribute present. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not.
You should, however, leave the viewbox attribute present. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
How To Create Responsive Svg Images for Cricut

Responsive layouts are indispensable in web design. Making svgs fluid using css. You should, however, leave the viewbox attribute present. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
Making svgs fluid using css. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
Services Cascading Media for Cricut

You should, however, leave the viewbox attribute present. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Responsive layouts are indispensable in web design.
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
Png File Responsive Icon Svg Free Transparent Png Download Pngkey for Cricut
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. Making svgs fluid using css. Responsive layouts are indispensable in web design. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
Svg Design Illustration Responsive Mobile Free Svg Image Icon Svg Silh for Cricut
When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Responsive layouts are indispensable in web design. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. You should, however, leave the viewbox attribute present. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not.
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
Minneapolis Responsive Web Design Proweb365 Web Developers for Cricut

Making svgs fluid using css. Responsive layouts are indispensable in web design. You should, however, leave the viewbox attribute present. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not.
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. You should, however, leave the viewbox attribute present.
Interactive Email Using Svg And Smil for Cricut
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. Making svgs fluid using css. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Responsive layouts are indispensable in web design.
Making svgs fluid using css. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
Svg Design Responsive Mobile Web Free Svg Image Icon Svg Silh for Cricut
Making svgs fluid using css. Responsive layouts are indispensable in web design. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. You should, however, leave the viewbox attribute present.
When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
Free Responsive Web Design Svg Dxf Eps Png A Complete And Honest Guide To Creative Market for Cricut

In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. You should, however, leave the viewbox attribute present. Responsive layouts are indispensable in web design. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. Making svgs fluid using css.
When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. You should, however, leave the viewbox attribute present.
Interactive Email Using Svg And Smil for Cricut
Responsive layouts are indispensable in web design. Making svgs fluid using css. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. You should, however, leave the viewbox attribute present. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Making svgs fluid using css.
Responsive Design Symbol Vector Svg Icon 2 Svg Repo for Cricut
You should, however, leave the viewbox attribute present. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Making svgs fluid using css.
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
Responsive Svg Images Fluid Svgs for Cricut

You should, however, leave the viewbox attribute present. Making svgs fluid using css. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not.
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. You should, however, leave the viewbox attribute present.
Design The Web Responsive Svg Images Isseed 1st Source Courses for Cricut

When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. You should, however, leave the viewbox attribute present. Responsive layouts are indispensable in web design. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Making svgs fluid using css.
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. You should, however, leave the viewbox attribute present.
Screen Sizes And Break Points For Responsive Design Windows Apps Microsoft Docs for Cricut

You should, however, leave the viewbox attribute present. Making svgs fluid using css. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Responsive layouts are indispensable in web design. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
You should, however, leave the viewbox attribute present. Making svgs fluid using css.
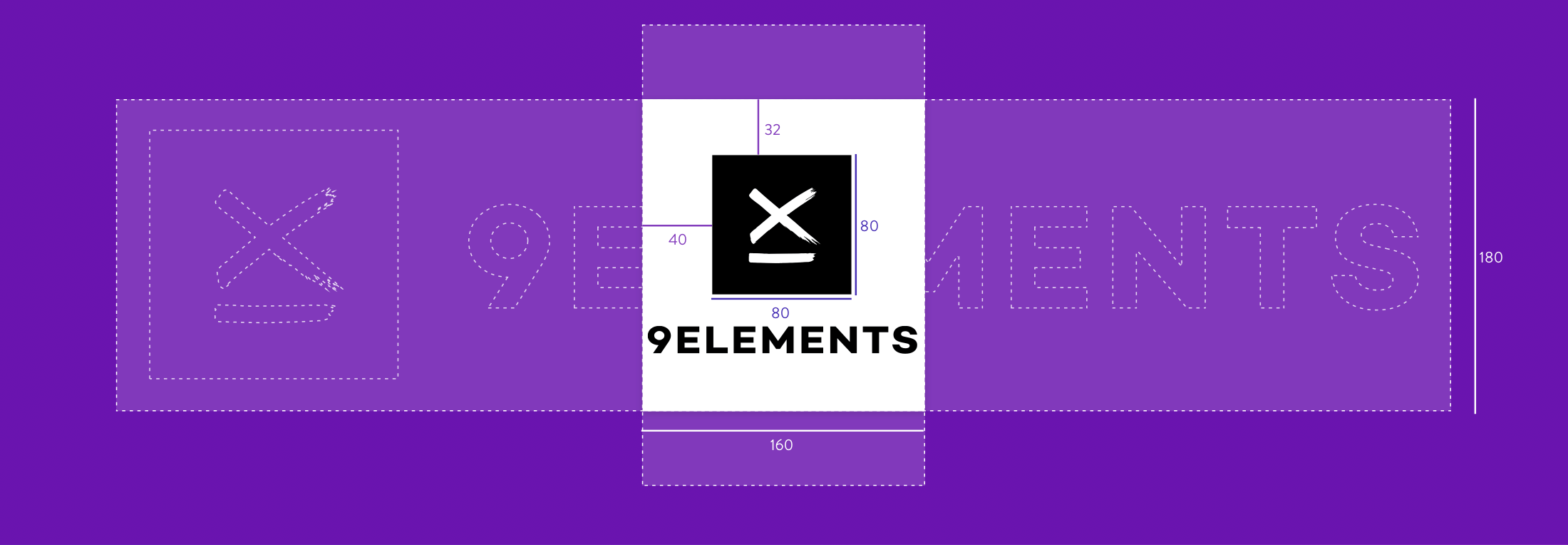
Building A Responsive Image How To Create A Logo That Responds To By Nils Binder 9elements Medium for Cricut

Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. Making svgs fluid using css. You should, however, leave the viewbox attribute present. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
Making svgs fluid using css. You should, however, leave the viewbox attribute present.
Responsive Web Design Wikipedia for Cricut

Making svgs fluid using css. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. Responsive layouts are indispensable in web design. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
You should, however, leave the viewbox attribute present. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive.
Responsive Web Design Services Toptal for Cricut

You should, however, leave the viewbox attribute present. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Making svgs fluid using css. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. Responsive layouts are indispensable in web design.
In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Making svgs fluid using css.
Responsive Svg Images Fluid Svgs for Cricut

When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. You should, however, leave the viewbox attribute present. Making svgs fluid using css. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes. Responsive layouts are indispensable in web design.
When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Making svgs fluid using css.
Svg Websites Responsive Responsive Web Design Clipart 3237168 Pikpng for Cricut

Responsive layouts are indispensable in web design. You should, however, leave the viewbox attribute present. When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. Between that, there are phablets, tablets, as well as netbooks, notebooks, and what not. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.
When a fixed height and/or width is specified, the svg is going to maintain that height/or width, thus restricting it from being fully responsive. In order to make an svg fluid, the first logical thing to do is to remove the height and width attributes.

